React is a popular JavaScript library for building user interfaces. It has a powerful feature called useState which allows components to manage their state. State management is a critical aspect of building dynamic and interactive applications. In this article, we’ll explore useState covering everything from its usage and syntax to more advanced cases.
Table of contents:
Introduction
What is useState?
Syntax and Usage
Updating State
Functional Updates
Previous State
Using Multiple useState Hooks
State vs. Props
Conclusion
Prerequisite:
To get the best value out of this article, you should have prior knowledge of HTML, CSS, JavaScript and the basics of react concepts. If you’re not conversant with the above technologies, it is recommended to first familiarize yourself before proceeding.
Introduction
In this article, we explore what is useState hook and how to use it.
It is a part of state management which is a process of managing the data that react components need in order to render themselves.
What is useState?
It is a react hook that allows you to add a state to a functional component.
Syntax & usage.
Importing
import {useState} from “react”
This makes useState available for use in our application.
Initializing
const [value, setValue] = useState(initialValue);
In the example above, we have an array where the first element is the initial value while the second is a function used to update the value.
Note: the initial state could be a number, string, array, Boolean e.t.c
Updating state
Const [count, setCount] = useState(0)
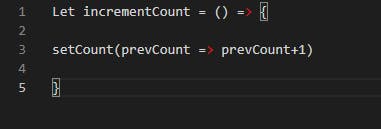
Let's say we want to use the code above to increment the count, we will do it as follows:

The function above allows us to increment the number when it is called by adding 1 to the previous count.
Synchronous vs. asynchronous updates
setState function can either be synchronous or asynchronous. Let's have a look:
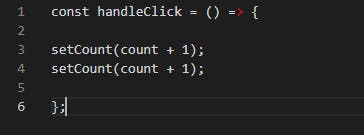
Synchronous update:

Here the rendered output will be 1 as react batches the updates together since they are in one event loop i.e the second update will still have an initial count of 0 same as the first so the increment will always be by 1 when handleClick() is called.
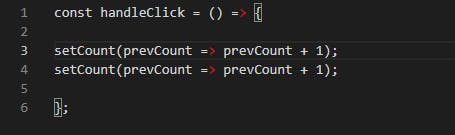
Asynchronous update:

setCount uses a function that takes prevCount as an argument. This ensures that we're working with the most up-to-date value of count.
Since we're using a function with setCount, the updates will be scheduled for a future render. This means that both calls to setCount will be executed separately in subsequent renders.
Here the count will be updated by 2, and the component will re-render twice to reflect the new value.
Functional update
Functional update is the use of a function to update state in React, rather than passing an object directly to the setState function.
As we have seen earlier in our Asynchronous example; This allows you to rely on the previous state which is the current and up-to-date state while avoiding react’s batching behavior.
Previous State:
Let's use (prevCount) as an example of the previous state in :

When updating a state in React, it's essential to use the prior state (prevCount) to make sure you're dealing with the most recent version. This is crucial in situations when several state updates could occur simultaneously or quickly one after the other.
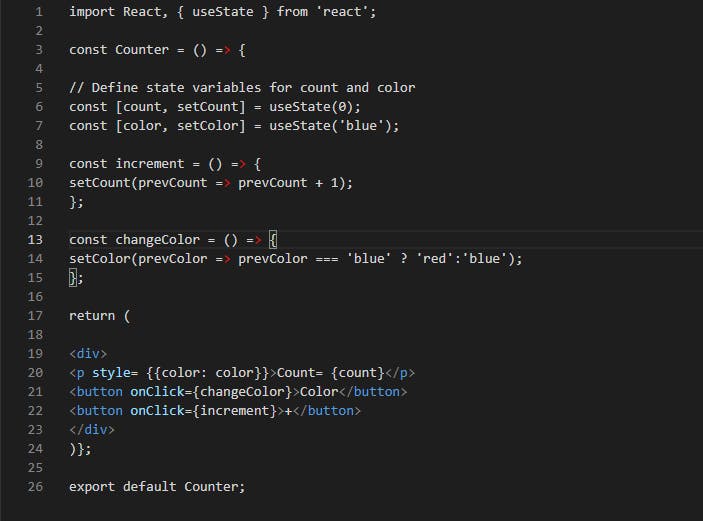
Using multiple useState hooks:

In the example above, the Counter function has two states namely; count and color. Each has its own state hence they are independent of each other meaning calling one won't affect the other.
Difference between state and props
A common confusion is between these two react features props and state. Props (properties) are used to pass data from one component to another. Usually from the parent component to the child component. They are immutable since they are read-only.
Whereas state is local data storage that is local to the component only and cannot be passed to other components. It is mutable and is updated with the ‘setState’ method.
Conclusion:
We have looked at how to initialize useState and the syntax employed and it is evident why it is important and an avoidable feature of react. You can try it out in different use cases, you have the power to create responsive, dynamic and interactive applications.
Happy Coding!